what is a stacked bar chart?
A few years ago, we posted a question on this blog that is as relevant today as it was years ago: “Is there a good use case for a stacked bar chart?”
Stacked bars are everywhere; you’ve likely seen them in a recent report, a dashboard, or in the media. Despite their prevalence, they are commonly both misused and misunderstood. In this guide, we’ll aim to rectify these mishaps by sharing examples, clarifying when you should (and shouldn’t) use a stacked bar chart, and discussing best practices for stacking bars.
What is a stacked bar chart?
While this may seem obvious, a stacked bar chart is not the same as a standard bar chart. A traditional bar chart displays a single categorical variable in the form of bars. A stacked bar chart shows two categorical variables. The first (and primary) variable is shown along the entire length of the bar, and the second variable is represented as stacks within each categorical bar.
Let’s look at an example.
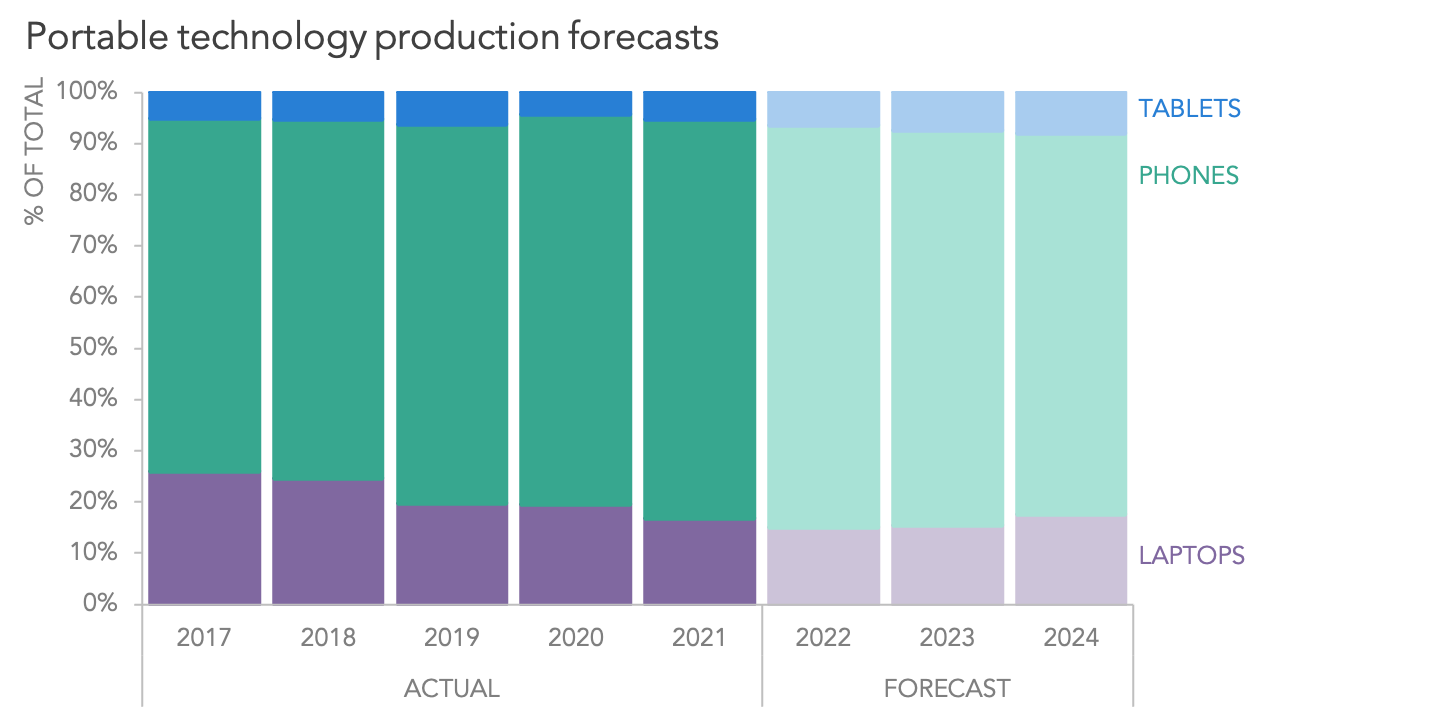
Here we have total production levels and forecasts for a few types of devices: tablets, phones, and laptops. The total production of all devices can be displayed in a standard bar chart. But if we also wanted to get a sense of the breakdown by device, we could morph the traditional bar chart into a stacked bar chart showing the component contribution. Now we have two categorical variables: year and device.
When could you use stacked bars?
In the below instance, it’s easy to see that total production declined in 2019 and 2020, increased in 2021, and is expected to continue growing in the next three years. To spot these insights, scan across the tops of the bars, or compare the total height of each one to the others’.
It’s also clear that phones (teal) are produced more frequently compared to other portable devices, tablet production (blue) is the smallest, and production for laptops (purple) has declined in recent years but is expected to increase.
A couple of worthy takeaways here. If you have to talk about both the overall total and the subcomponent breakdown, but your main goal is to focus on the total length of the bars, stacked bars could work. The opposite is not true.
When shouldn’t you use stacked bars?
If your main goal is to compare the subcomponent pieces across each bar, be careful. This is where many stacked bar charts fail.
Notice how it’s easy to see details about laptop production, but much harder to do the same for the other devices? That’s because “laptops” are the bottom-most subcomponent in this graph. The bottom subcategory in a stacked bar chart will always be the easiest to compare since it has a consistent baseline across all of the bars. Just as we can quickly scan across the tops of the entire stack to easily compare the total heights of the bars, we can quickly compare just the purple segments in this example by scanning across their tops, because we know that the bottom of each one starts at the same place (usually, zero).
Challenge yourself to answer questions about the other subcategories in this chart. Have phone production levels increased or decreased in recent years? What about tablets? Because these categories come higher in the stack and no longer align to a consistent baseline or starting point, insights about the data are much harder to see.
If a precise analysis of multiple subcategories is important to show, then you’d be better served by iterating to a different approach than a stacked bar chart: unstack the bars and show separate bar charts, for instance; or, abandon bars altogether, and use a line graph.
Variations of stacked bars
Up until now, we’ve only looked at a typical stacked bar chart. Similar to other chart types, related alternatives exist.
100% stacked bar charts
In the stacked family, you can opt to visualize percentages instead of absolutes, creating a 100% stacked bar chart. In this variation, the bars extend from 0 to 100%. The benefit is that there are two baselines. Unlike the original, you can now compare two categories across bars with ease because of the consistent starting point.
Continuing with the example, let’s say the goal was to emphasize the production of tablets and phones. We can place one category at the top and the other at the bottom, so it’s easy to see whether production levels are shrinking or growing as a proportion of the total.
Horizontal stacked bar charts
Any version of a stacked bar chart can be used vertically or horizontally. Up until now, we’ve only considered vertical options because the primary variable in our example was time, which most Western viewers understand more intuitively when presented from left to right.
Here are a few examples of horizontal stacked bars:
Best practices for designing stacked bars
Many of the design tips for standard bars also apply to stacked bars.
As a general rule, any gaps between bars should be much smaller than the bars themselves. If you’re using Excel, a good value for the spacing between bars is somewhere between 30% and 35%.
Intentionally set the order of your bars by maintaining the inherent order of the data, or arranging the bars from biggest to smallest.
Move data labels inside the ends of bars.
Don’t truncate the length of the bars.
You can read more of these fundamental tips in the what is a bar chart guide. Here are a few more stacked-bar-specific considerations to be mindful of as well.
Place the most important stack along the baseline
The further up the stack a category is, the harder it is to compare it across other bars. If one particular category is important, consider moving it closest to the baseline. If that isn’t possible, then be aware that this chart type may not be ideal for the given scenario.
Add white borders for increased accessibility
If the colors of the stacks are similar or don’t have sufficient contrast, it may be challenging for someone to see where one section starts and ends. To account for this, use borders to separate the sections. A thin white border works well, since it has the visual effect of separating the stacks, but does not feel heavy or distracting.
Consider contrast when labeling the bars
When adding data labels inside the bars, ensure that the labels have sufficient contrast against the background color of the bar. If they do not, the labels will be challenging to read. The default on many tools is to use black or dark gray, but with darker color stacks—like the purple and blue in the example below—the dark labels are hard to reach. Instead, use a lighter color.
Additional stacked bar chart examples
We’ve seen one example of some stacked bar charts that can be effectively used to communicate a big-picture message as well as some detailed takeaways. Here are some other examples in which stacked bars get the job done well:
100% stacked bar makeover: show the full picture
Another 100% stacked bar makeover: declutter! (and question default settings)
To practice employing the above techniques check out these stacked bar-themed exercises: aesthetics matter and bring the data to life.
Want to learn more? Check out our in-depth articles about additional chart types in the SWD chart guide.