Jede Unterseite braucht eine H1-Überschrift, aber handelt es sich dabei um das wichtigste Element im SEO? Dieser Fragestellung will ich in diesem Beitrag nachgehen. Diverse Experten im Bereich der Suchmaschinenoptimierung raten Dir Deine H1-Überschriften stets zu optimieren. Weil es der Teil Deiner Beiträge ist, den der Besucher als Erstes zu Gesicht bekommt. Unoptimierte Titel werden nicht so häufig angeklickt und erzielen weniger Aufmerksamkeit. Wäre doch schade, wenn Du das Potenzial vergeudest!
Inhaltsverzeichnis
Warum ist die H1-Überschrift wichtig?
Im Teaser zum Artikel habe ich es bereits angerissen. Die H1-Überschrift ist das Aushänge-Schild Deiner Beiträge. Darum muss die H1-Überschrift aussagekräftig, kurz und prägnant zugleich sein. In der Regel sehen potenzielle Leser die H1-Überschrift zunächst auf fremden Webseiten.
Das kann nicht nur Google als Suchmaschine sein, sondern genauso Beiträge in den sozialen Netzwerken oder auf anderen Seiten. Denn Links werden oft mit dem Titel als Ankertext versehen. Aus diesen Gründen spielt die H1-Überschrift eine sehr wichtige Rolle.
Zum einen aus SEO-Sicht, weil Suchmaschinen sie auslesen und bewerten. Google hat über John Müller dazu eine Stellungnahme auf YouTube veröffentlicht. Demnach wird aktuell H1- und H2-Überschriften die größte Aufmerksamkeit zu Teil. Andererseits weil Du damit beim Leser Lust auf mehr machen kannst (und solltest!). Damit Dein Beitrag möglichst häufig angeklickt wird. Mit 0815 Überschriften punktest Du jedenfalls nur selten.
Wie und wo wird das H1-Element verwendet?
Je höher die Ebene der Überschrift, desto wichtiger ist das jeweilige Element. Nicht nur für Google. Das sind die einfachsten Regeln bei der Texterstellung, egal ob online oder offline. Die H1-Überschrift stellt das höchste Überschriften-Element auf einer Webseite dar. Sie darf lediglich ein einziges Mal pro Unterseite verwendet werden. Mittels HTML deklarierst Du die verschiedenen Ebenen direkt im Quellcode. Das sieht in etwa so aus, wie nachfolgend abgebildet.
<h1>Überschrift 1. Ebene</h1>
<h2>Überschrift 2. Ebene</h2>
<h3>Überschrift 3. Ebene</h3>
...In Zeiten von CMS-Systemen jedoch kennt sich kaum Jemand damit aus. Wie Du meinem WordPress Tutorial entnehmen kannst, siehst Du von dem Code Nichts im Backend. Dort gibt es entsprechende Blöcke im Editor, welche das für den Anwender steuern. Das ist bequem, doch führt auch dazu, dass kaum ein Webseitenbetreiber noch Quellcode deuten kann.
Die Platzierung
Überschriften werden häufig falsch verstanden. Immer wieder sehe ich diese in der Navigation, der Sidebar und dem Footer eines Blogs. Dort gehören jedoch schon lange keine Überschriften mehr hin. Stattdessen gehören die H1-Überschrift, sowie die untergeordneten Überschriften, in den Content selbst. Nicht umsonst gibt es entsprechende HTML-Elemente für die Navigation, Sidebar etc.
Tools zur Optimierung der eigenen Webseite, wie zum Beispiel Seobility, bemängeln dann zu viele Überschriften. Was wiederum den Content minderwertiger machen kann, weil Suchmaschinen den Inhalt falsch interpretieren.
Die Optik
Aus Sicht der Darstellung solltest Du Dir ebenfalls Gedanken zu den H1-Elementen machen. Schließlich ist es der Titel Deines Werkes! Erfahrungsgemäß werden Überschriften immer vorgehoben. Das ist im Internet nicht anders als in einem Word-Dokument.
Daher würde ich empfehlen Deine H1-Überschriften größer und auch fett darzustellen. Das kannst Du bequem über HTML in Verbindung mit CSS bewerkstelligen. Das geht bei WordPress übrigens super mittels eines Child-Themes und der dort integrierten style.css Datei.
Titel, H1-Überschrift und Permalink
Der Titel und die H1-Überschrift werden häufig verwechselt. Ich denke das liegt an der Ähnlichkeit im optischen Sinne. Im Quellcode werden die beiden Elemente jedoch völlig unterschiedlich behandelt. Während die Überschrift im Content platziert wird, befindet sich der Titel im Header der HTML Datei und wird nicht direkt auf der Webseite angezeigt. Er befindet sich in den sogenannten Meta-Angaben. Schauen wir uns dazu am besten kurz ein Beispiel an:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mein Artikel | Mein Blog</title>
</head>
<body>
<h1>Mein Artikel</h1>
<p>Erster Text Absatz.</p>
<h2>Zwischenüberschrift</h2> <p>Text zur Zwischenüberschrift als Absatz.</p>
<h2>Fazit</h2> <p>Fazit Text.</p> </body>
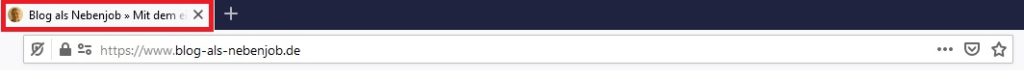
</html>Der Titel im Head Bereich wird hier mit „Mein Artikel | Mein Blog“ angegeben. Die Browser stellen das in der Leiste oben dar und die Suchmaschinen in den Suchergebnissen. Während das H1-Element als Text angezeigt wird. Schau Dir dazu mal das nachfolgende Bild an, wo ich einfach mal die Startseite meines Blogs genommen habe.
Die unterschiedliche Länge der Elemente
Warum ist es wichtig diesen Unterschied zu kennen? Weil die Länge des H1-Elementes zum Beispiel keine elementare Rolle spielt. Hingegen sollte der Titel eine bestimmte Länge nicht überschreiten, weil er ansonsten durch die Suchmaschinen abgeschnitten wird.
In Fachkreisen berichten die SEOs von 55 bis 60 Zeichen, die ein Titel lang sein sollte. Allerdings ist das sehr ungenau, weil der Buchstabe m zum Beispiel deutlich mehr Platz als der Buchstabe i einnimmt. Aus diesem Grund hat sich in der Suchmaschinenoptimierung eingebürgert hier auf die Anzahl der Pixel zu schauen.
Die zuvor genannte Zeichenlänge von 55 bis 60 Zeichen entspricht etwa 530 Pixeln. Wobei ich an dieser Stelle ebenfalls darauf hinweisen möchte, dass Google selbst sagt, dass Titel die länger sind sinnvoll sein können.
Drei verschiedene Elemente
Die Überschrift wird in der Regel als Teil des Titels und der Linkdarstellung verwendet. Wobei exakt betrachtet der Titel, die Überschrift und der Permalink drei verschiedene Elemente sind. Du kannst dafür sehr gut drei unterschiedliche Begrifflichkeiten verwenden.
Nehmen wir als Beispiel einen Text über Suchmaschinenoptimierung. Sagen wir zum Beispiel Du nennst den Artikel „Wie Du Bilder SEO mit WordPress durchführst„. Dann wäre wahrscheinlich die H1-Überschrift genau diese Phrase. Der Titel könnte aber zum Beispiel „Wie Du Bilder SEO mit WordPress durchführst – Mein Blog“ sein und der Permalink entsprechend „meinedomain.de/bilder-seo-mit-wordpress.html„.
Ich glaube es ist wichtig den Unterschied zwischen diesen Elementen zu kennen, um sie optimal für Deine Zwecke einzusetzen.
Ist die H1-Überschrift das wichtigste Element im SEO?
Ich weiß nicht ob ich soweit gehen würde zu sagen, die H1-Überschrift seie das wichtigste Element in der Suchmaschinen-Optimierung. Aber auf jeden Fall solltest Du dem Element größere Aufmerksamkeit schenken, als es die meisten Blogger tun.
Du solltest versuchen sie als Mittel zum Erfolg zu sehen. Kurz und prägnant gehalten, mit einer Klickaufforderung erweitert, kannst Du mit ihr eine Vielzahl von Besuchern ansprechen. Wenn die H1-Überschrift jedoch nicht aussagekräftig genug ist und wie die meisten anderen Artikel klingt, bleibt der Erfolg meistens aus. Es wird nur sehr sparsam geklickt.
Mit dem Laufe der Zeit entwickelst Du als Blogger jedoch ein Gefühl dafür, welche Überschriften funktionieren und welche eher nicht. Ich kann Dir nur empfehlen regelmäßig Deine Statistiken zu analysieren und Deine Überschriften anzupassen. So holst Du das Optimum aus den jeweiligen Elementen heraus.