Der Farbkreis:
Eine Farbpalette generieren und einfach in Figma übernehmen
Farben spielen eine wichtige Rolle in unserem täglichen Leben: Sie können Gefühle vermitteln, Verhaltensweisen beeinflussen und sich auf alle Aspekte der menschlichen Wahrnehmung auswirken.
Einleitung
Obwohl die Menschheit schon seit Jahrtausenden mit Farben arbeitet, wurde der Farbkreis erst im 17. Jahrhundert von Sir Isaac Newton entwickelt, und zwar mit dem Ziel, die Beziehungen zwischen den Farben darzustellen. Die Grundfarben wurden in einem Kreis angeordnet, und durch das Mischen verschiedener Farbverhältnisse konnten kohärent alle möglichen Farbtöne dargestellt werden. Spätere Wissenschaftler*innen erforschten den Farbkreis weiter, um Standardkombinationen wie komplementäre oder monochromatische Farben zu definieren, die zur Darstellung von bestimmten Emotionen verwendet werden konnten.
Inzwischen wissen wir, dass bei den besten Designs besonderes Augenmerk auf die Farbauswahl gelegt wird. Dein Produkt soll Klasse und Luxus ausstrahlen? Dafür gibt es spezielle Paletten. Wird die Farbpalette geändert, erhalten Verbraucher*innen möglicherweise einen völlig anderen Eindruck von dem Produkt. Mithilfe dieser Farbkreisauswahl kannst du ansprechende Farbkontraste bilden und harmonische Farbkombinationen für deine Designs finden.
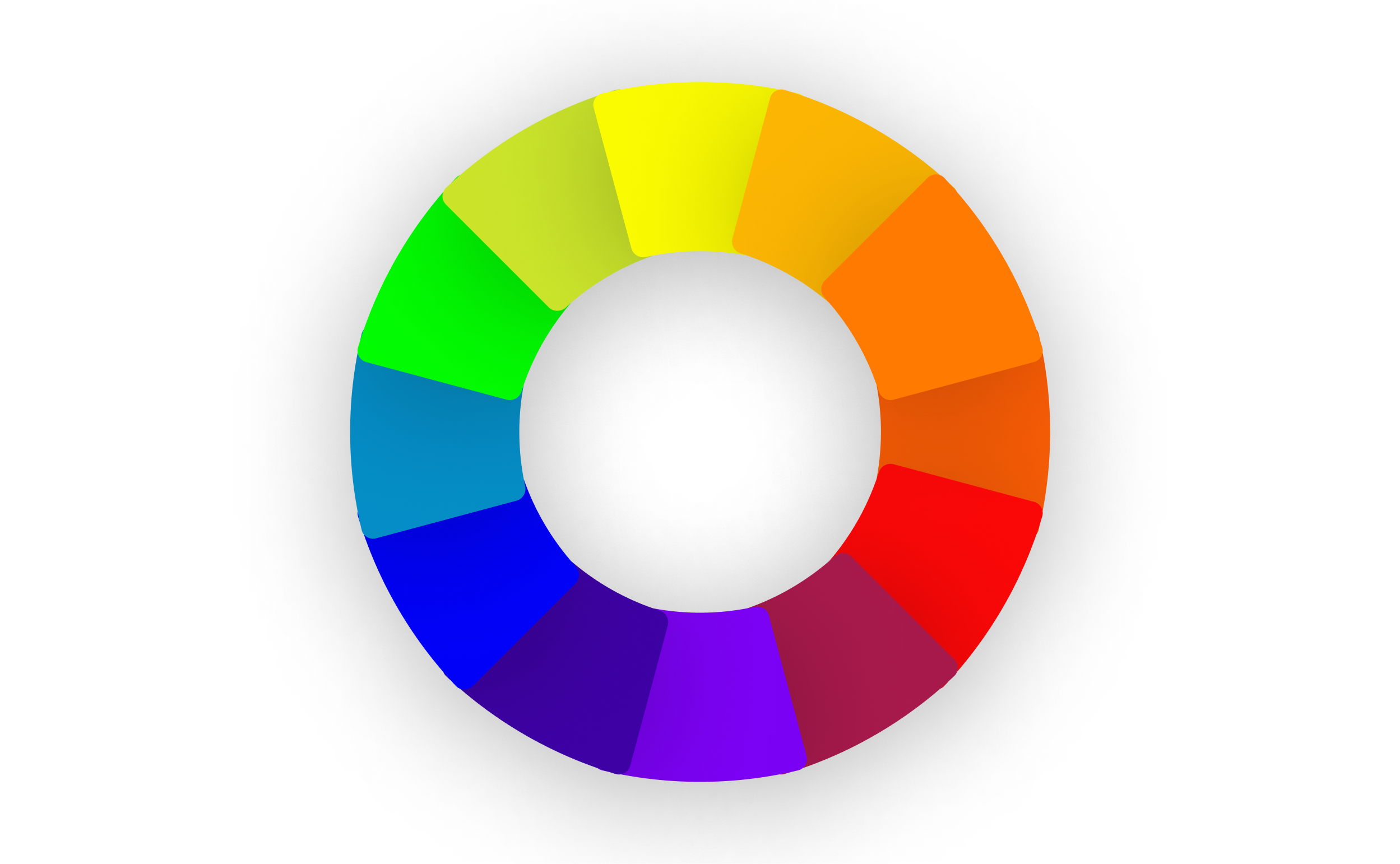
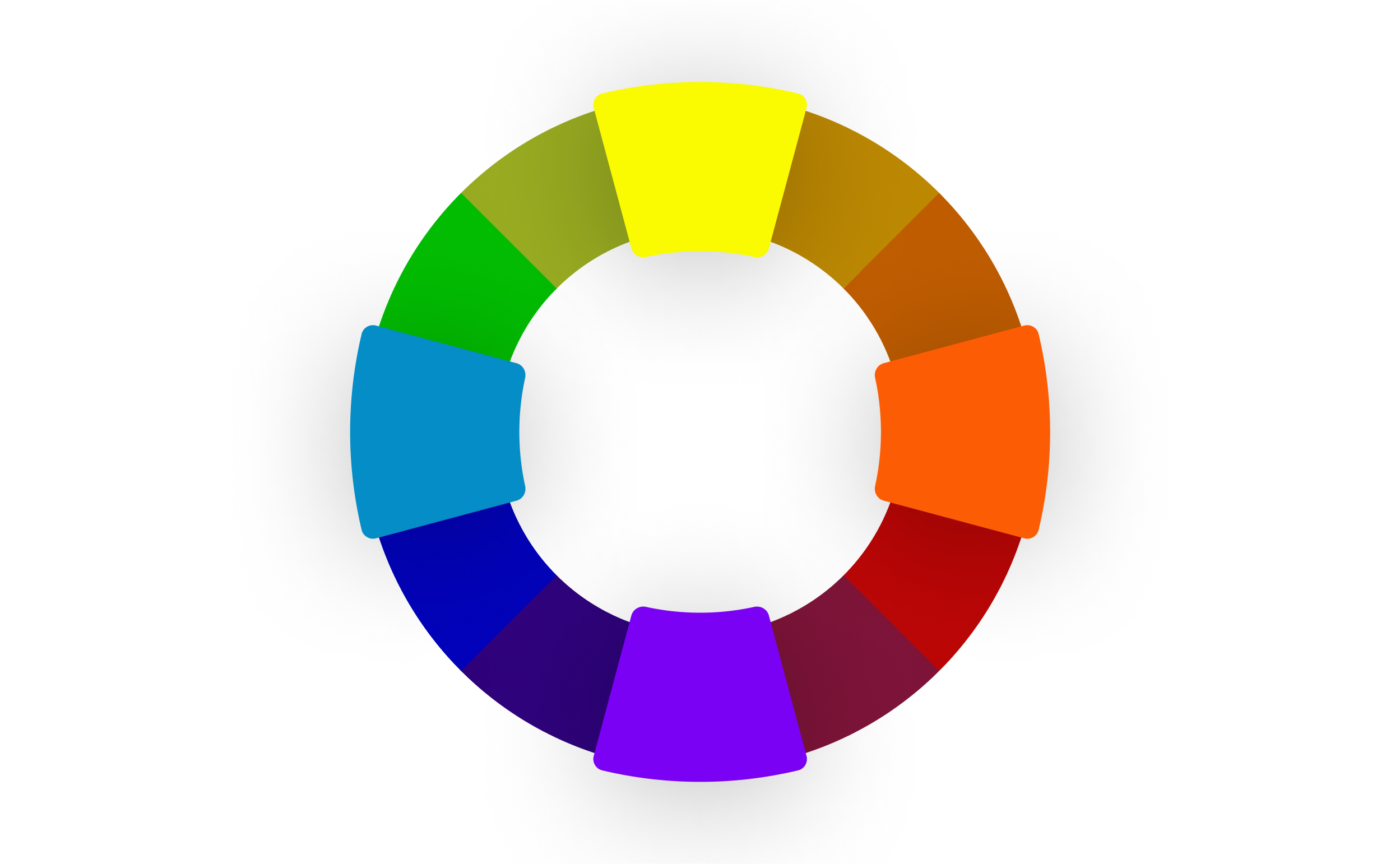
Der Farbkreis
Der Farbkreis ist mehr als nur ein schöner runder Regenbogen. Er hilft Künstler*innen, die Beziehungen zwischen Farben zu erkennen, damit sie eine Palette finden, die ihren UI-Anforderungen entspricht. Du möchtest ein starkes Produkt entwerfen, das bei deinen Nutzer*innen Aufmerksamkeit erregt? Der Farbkreis kann dir helfen, ein komplementäres Farbschema zu finden. Für ein weniger auffälliges Design bietet sich ein monochromes Farbschema an. Wenn du dich mit den Feinheiten der Farbtheorie vertraut machst, kannst du Projekte gestalten, die sich von der Masse abheben.

Primärfarben (RYB)
Der Farbkreis wird zunächst durch die Grundfarben Rot, Gelb und Blau definiert, die sich innerhalb des Kreises gegenüberliegen. Alle anderen Farben lassen sich durch Mischen dieser drei Farben erzielen. Diese Grundfarben sind der Ausgangspunkt, auf dem der Rest des Farbkreises aufgebaut ist.

Sekundärfarben
Zwischen den Primärfarben befinden sich die Sekundärfarben Lila, Orange und Grün, die du erhältst, wenn du die Primärfarben mischst. Wenn du z. B. wissen möchtest, woraus die Sekundärfarbe Grün besteht, musst du nur einen Blick auf die beiden benachbarten Grundfarben werfen, in diesem Fall Gelb und Blau.

Tertiärfarben
Der Rest des Farbkreises wird durch die Tertiärfarben oder Zwischenfarben aufgefüllt. Diese Farben erhältst du, wenn du eine Primärfarbe mit einer Sekundärfarbe mischst. So ergibt sich aus Rot und Orange z. B. Rotorange. Mit einem scrollbaren Farbkreis lässt sich der gewünschte Rotorange-Ton einstellen, basierend auf deiner Position im Kreis. Du kannst ebenfalls die Tertiärfarben Blaugrün, Blauviolett, Rotorange, Rotviolett, Gelborange und Gelbgrün kombinieren, um spezielle Mischfarben zu erhalten. Diese präzise Farbauswahl hilft Produktdesigner*innen, die passenden Farbtöne und Akzentfarben für ihr Produkt zu finden.

Durch Auswahl des passenden Farbschemas eine Farbharmonie schaffen
Farben tragen entscheidend dazu bei, wie Nutzer*innen ein Produkt erkennen, wahrnehmen, sich daran erinnern und es von Konkurrenzprodukten unterscheiden. Wenn du bei der Farbauswahl den Kontext eines Produkts berücksichtigst – Zielgruppe, Branche und die gewünschten Ergebnisse – sind Farben ein effektives Mittel, um das Nutzerverhalten zu beeinflussen.
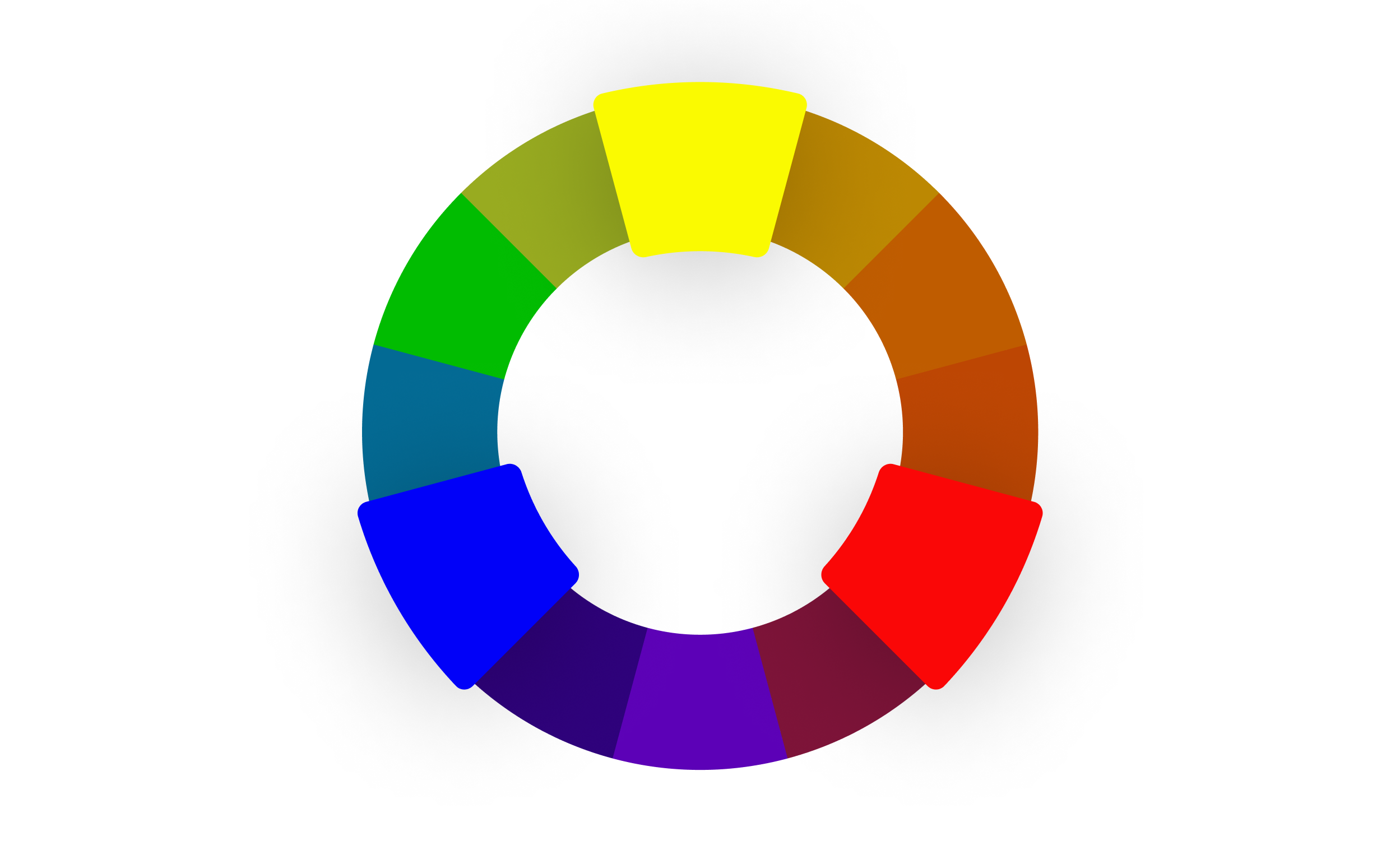
Komplementärfarben
Komplementärfarben sind Farben, die sich innerhalb des Farbkreises gegenüberliegen. Sie stehen in starkem Kontrast zueinander. Eine Komplementärfarbe findest du, wenn du eine Farbe auswählst und dann den Farbkreis um 180 ° drehst. Einige komplementäre Farbschemata sind allgemein bekannt und beliebt, z. B. Rot und Grün. Farbschemata dieser Art können sehr effektiv sein, wenn du sowohl warme als auch kalte Farben in deinem Produkt verwenden möchtest.

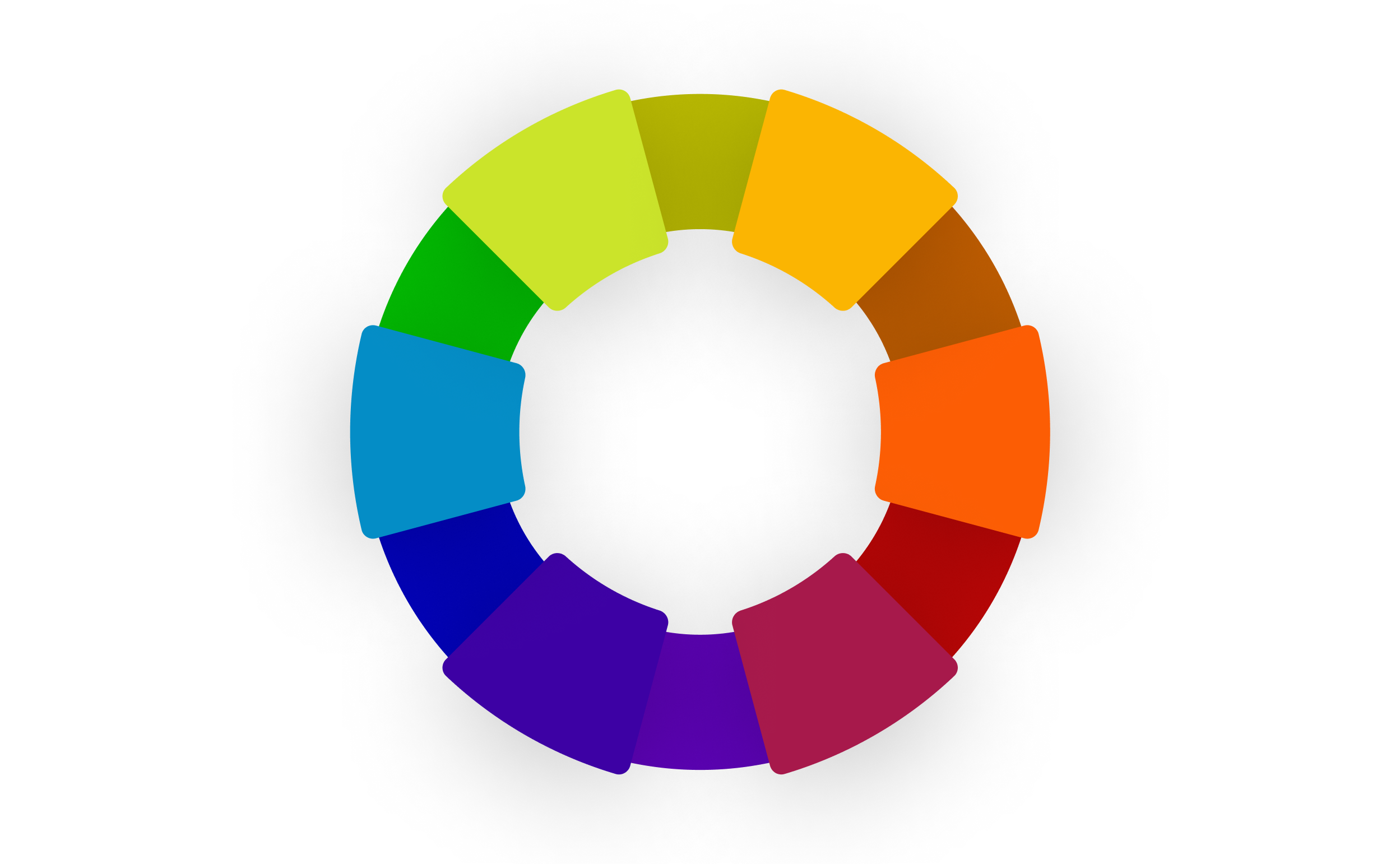
Geteilt komplementäre Farben
Geteilt komplementäre Farben sind eine Variante, bei der du eine Primärfarbe mit den zwei Farben direkt neben der Komplementärfarbe kombinierst. So erhältst du drei Farben, die eine subtilere Farbpalette ergeben als ein rein komplementäres Farbschema, das für einen starken Kontrast sorgt.

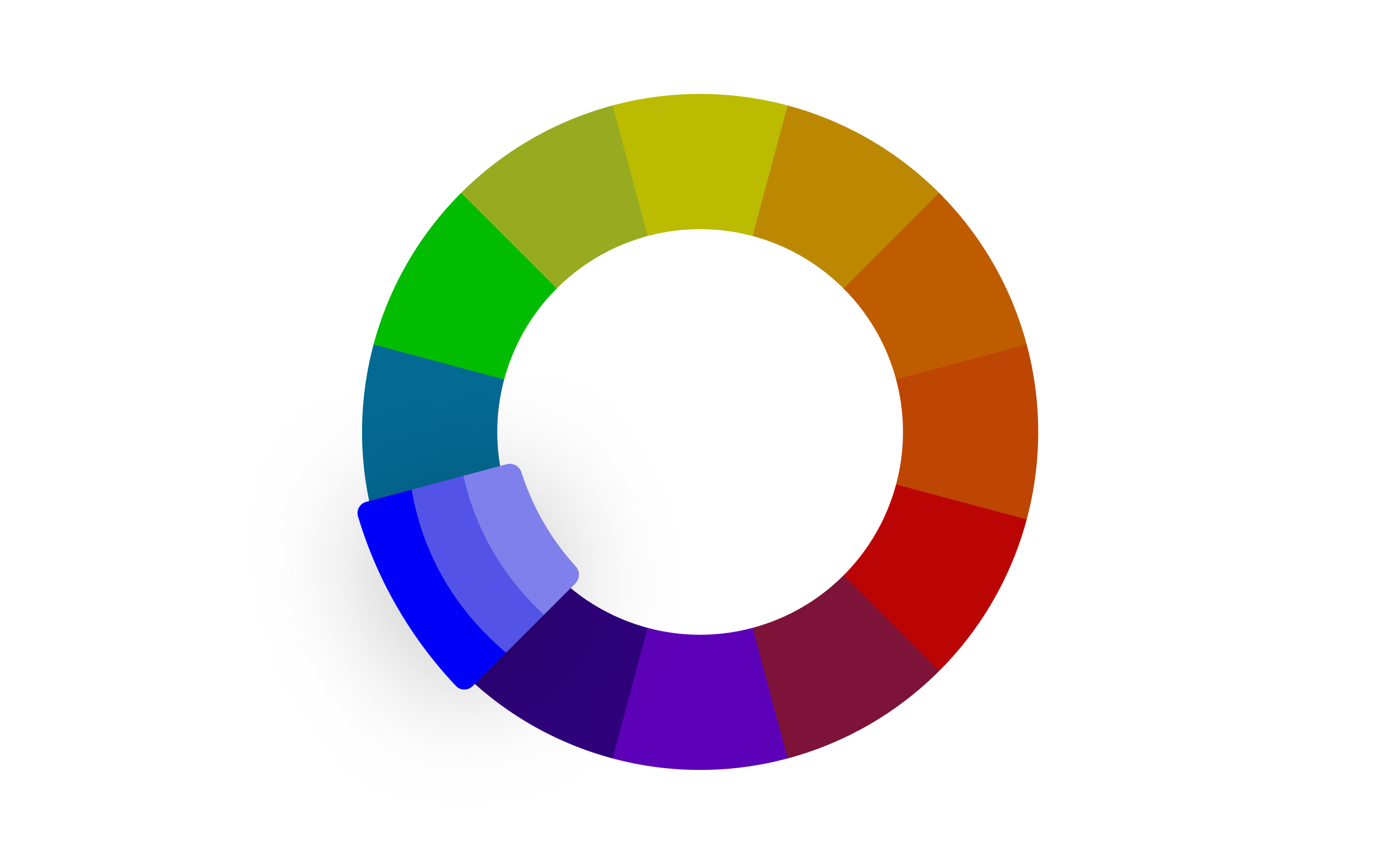
Monochromatische Farben
Monochromatische Farben sind vielleicht am einfachsten zu verstehen, da sie lediglich die hellere oder dunklere Version einer Grundfarbe sind. Designer*innen verwenden oft ein monochromes Farbschema, um subtilere Farbeffekte zu erzielen. Mit einem monochromen Farbschema musst du nicht lange überlegen, wie du mehrere kontrastierende Farben kombinierst. Dies ist eine einfache Möglichkeit für Designer*innen, Farben effektiv einzusetzen. Für eine monochromatische Farbpalette verwendest du einfach hellere und dunklere Versionen deiner Primärfarbe. In unserem Farbkreis sind die monochromen Farbtöne jeweils 20 % heller und dunkler als die ausgewählte Primärfarbe.

Analoge Farben
Analoge Farben sind Gruppen von drei Farben, die in einem Farbkreis nebeneinander liegen. Dadurch entsteht eine weichere, natürlichere Farbpalette. In der Natur findest du zahlreiche eng verwandte Farbtöne. Denk z. B. an die Blätter eines Baumes oder an die feinen Unterschiede in der Farbe des Wassers, wenn du auf das Meer hinausschaust. Ein analoges Farbschema wirkt harmonisch und kann helfen, verschiedene Elemente in einem Design visuell miteinander zu verbinden.

Triadische Farben
Ein triadisches Farbschema funktioniert ähnlich wie ein geteilt komplementäres Farbschema. Während letzteres eine auffällige Hauptfarbe und zwei kontrastierende Farben auf der anderen Seite des Farbkreises enthält, erhältst du mit einem triadischen Farbschema drei gleichermaßen kontrastierende Farben. Die Punkte sind gleichmäßig im Farbkreis angeordnet und bilden ein gleichseitiges Dreieck. Wenn du mit einem triadischen Farbschema arbeitest, wählst du am besten eine einzige Grundfarbe und verwendest die beiden anderen als Akzente. Triadische Farbschemata sind in der Regel etwas kräftiger und lebhafter.

Tetradisch (Quadrat)
Was haben Google und Microsoft gemeinsam? Sie verwenden beide tetradische Farbpaletten für ihre Logos. Tetradisch bedeutet „auf eine Vierergruppe bezogen“, in diesem Fall verwenden wir das Farbrad also, um vier Farben auszuwählen. Ein tetradisches Farbschema wird auch als „doppelt komplementäres“ Schema bezeichnet, da das gleiche Prinzip gilt wie bei einem komplementären Farbschema. Wenn du das im Farbkreis ausprobierst, siehst du, dass die vier Punkte im Farbkreis ein Quadrat bilden, wobei die Abstände zwischen den einzelnen Farben gleich sind.

Warme Farben vs. kalte Farben
Der Farbkreis kann auch in warme und kalte Farben unterteilt werden. Warme Farben wie Rot, Orange und Gelb sind dafür bekannt, dass sie ein Gefühl von Intensität vermitteln. Kalte Farben wie Violett, Blau und Grün wirken dagegen eher entspannend. So nutzt die Meditations-App Calm z. B. hauptsächlich die Farbe Blau, um bewusst ein Gefühl der Ruhe zu schaffen.
Farbmodelle
Ein Farbmodell ist ein System, bei dem Farben durch numerische Werte dargestellt werden. Auf dieser Seite werden vier Farbmodelle verwendet:
- Rot, Grün und Blau (RGB)
- Cyan, Magenta, Gelb und Schwarz (CMYK)
- Farbwinkel, Sättigung und Helligkeit (HSL)
- Hexadezimal-Codes
Rot, Grün und Blau (RGB)
Das RGB-Farbmodell ist die Grundlage für so gut wie jedes Design, das für einen Bildschirm erstellt wird. Die Wurzeln dieses Farbmodells liegen in der menschlichen Wahrnehmung von Farben und der Art und Weise, wie unsere Augen mit Licht interagieren. Die Farbmischung erfolgt „additiv“ und ergibt das Spektrum der Farben, die wir täglich auf unseren Bildschirmen wahrnehmen.
Cyan, Magenta, Gelb und Schwarz (CMYK)
Das CMYK-Modell hingegen ist die Grundlage für jede Art von Druckdesign. Diese „subtraktiven Farben“ absorbieren die Wellenlängen des Lichts und entsprechen damit besser den Pigmenten, die in der realen Welt vorkommen.
- Cyan (C): Cyan ist eine bläulich-grüne Farbe. Wenn cyanfarbene Drucktinte auf eine Oberfläche aufgetragen wird, absorbiert sie rotes Licht, wodurch sie dem menschlichen Auge blaugrün erscheint.
- Magenta (M): Magenta ist eine violett-rötliche Farbe. Sie absorbiert grünes Licht, sodass wir sie als Rotviolett wahrnehmen.
- Yellow ( Y): Gelb absorbiert blaues Licht. Dadurch entsteht beim Druck eine gelbliche Farbe.
- Key (K) bzw. Schwarz: Das „K“ in CMYK steht für „Key“, was sich auf die schwarze Komponente bezieht. Schwarze Druckfarbe wird verwendet, um den Farben mehr Tiefe zu verleihen und den Kontrast zwischen Bildern und Text zu verstärken. Außerdem werden dadurch verunreinigt erscheinende Farben vermieden, die bei dem Versuch entstehen können, Schwarz durch die Kombination gleicher Mengen von Cyan, Magenta und Gelb zu erzeugen.
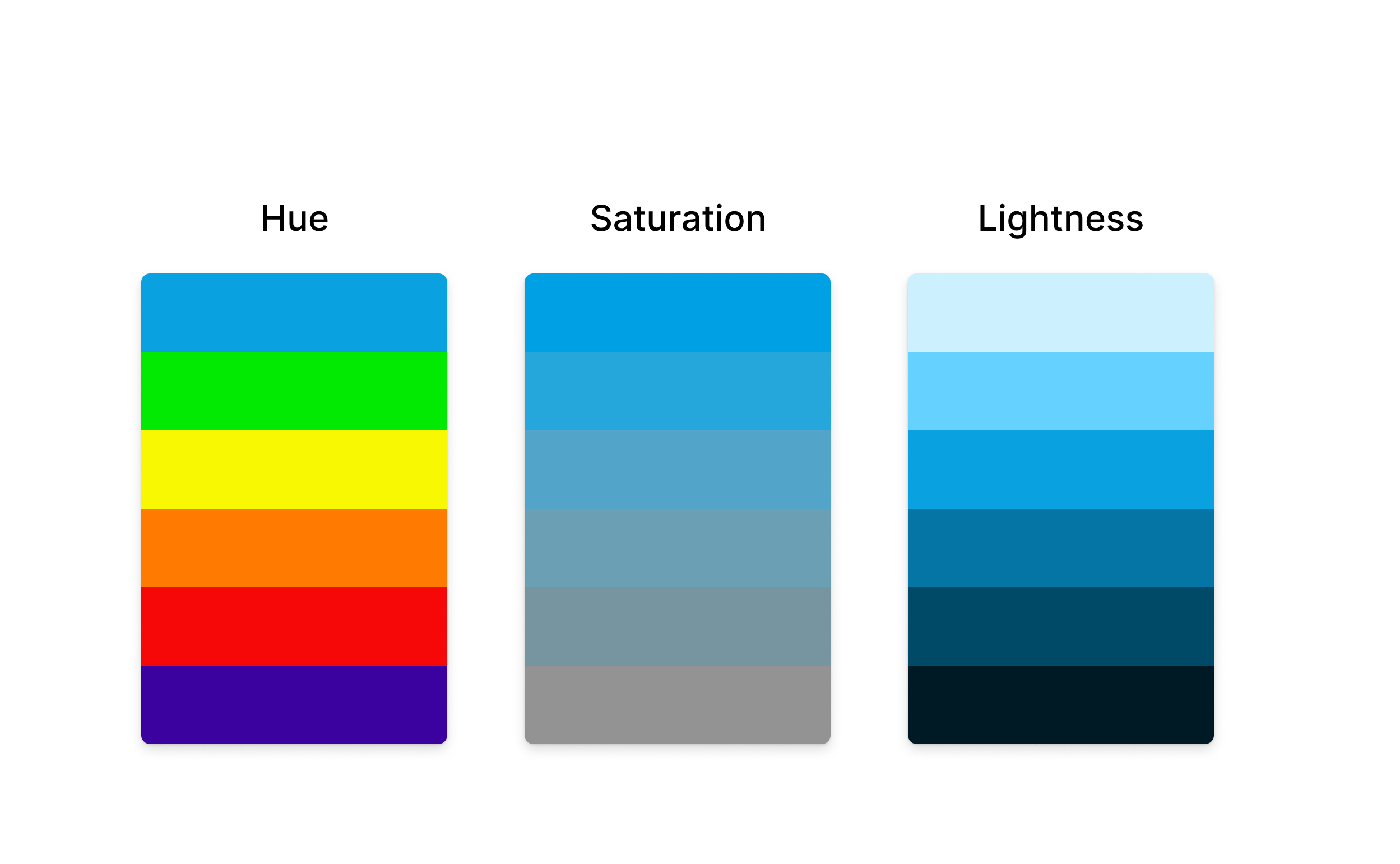
Farbwinkel, Sättigung und Helligkeit
Die Farbauswahl auf dieser Seite erzeugt Farben auf der Grundlage von Farbton/Farbwinkel, Farbsättigung und Luminanz/Helligkeit (Hue, Saturation and Luminance, HSL). Wenn du den Farbwert änderst, manipulierst du also diese drei Eigenschaften.
- Farbton/Farbwinkel: Die Definition von „Hue“ bzw. „Farbwinkel“ ist ziemlich komplex, bezieht sich aber im Wesentlichen auf die Farben, die du im Farbkreis siehst. Ein Kreis hat 360 Grad, und die verschiedenen Farbtöne werden verschiedenen Winkeln im Kreis zugeordnet.
- Farbsättigung: Die Sättigung bezieht sich auf die Intensität oder Reinheit eines Farbtons. Am äußeren Rand des Farbkreises wird ein Farbton mit voller Sättigung dargestellt. Je weiter du dich in die Mitte des Kreises bewegst, desto weniger intensiv wird der Farbton. Um die Intensität zu verringern, werden dem Farbton Schwarz und Weiß (also Grau) beigemischt. Das lässt den Farbton blasser erscheinen.
- Helligkeit: Die Helligkeit bestimmt, wie viel Schwarz oder Weiß einer Farbe beigemischt wird. Du erhältst Pastellfarben, wenn du mehr Weiß hinzufügst, und eine tiefere, dunklere Palette, wenn du mehr Schwarz dazumischst.

Hexadezimal-Codes
Mit Hexadezimal- oder Hex-Codes wird deinem Computer mitgeteilt, wie viel Rot, Grün und Blau er kombinieren muss, um die Farbe eines Pixels auf deinem Bildschirm zu erzeugen.
Jedes Pixel besteht aus drei verschiedenen Farbelementen, die rotes, grünes und blaues Licht erzeugen. Diese Farbelemente, manchmal auch Subpixel genannt, sind so klein, dass sie dem menschlichen Auge als eine einzige Farbe erscheinen.
Durch das Mischen verschiedener Anteile von rotem, grünem und blauem Licht kann jedes Pixel bis zu 16 Millionen Farben darstellen. Mehr als 16 Millionen Farben werden nicht benötigt, da dies bereits einen größeren Bereich abdeckt, als der Mensch wahrnehmen kann.
Ein Pixel kann 256 Rot-, 256 Grün- und 256 Blauwerte mischen, um 16 Millionen mögliche Farben zu erzeugen. (Wenn du 256 x 256 x 256 multiplizierst, erhältst du etwas mehr als 16 Millionen). Anhand von Binärcodes (bestehend aus einer Reihe von Einsen und Nullen) teilt dein Computer jedem Pixel mit, welche Farbe es darstellen soll. Um z. B. den Rotwert auf 200 zu setzen, würde der Computer diesen Wert in binärer Form ausgeben: 11001000. Für Menschen ist Binärcode jedoch nicht leicht lesbar, deshalb wird stattdessen das Hexidezimalsystem verwendet.
Wie funktioniert der Hex-Code?
Ein Hex-Code muss Werte für Rot, Grün und Blau, also drei Werte, enthalten. Jeder Wert hat zwei Ziffern. Der Hex-Code #F234A2 besteht aus drei Werten:
- Rot: F2
- Grün: 34
- Blau: A2
Was hat es mit den Buchstaben auf sich? Wir zählen normalerweise in 10er-Einheiten, beim Hexadezimalsystem wird jedoch in 16er-Einheiten gezählt. Um 16 Werte darzustellen, werden in Hexidecimal-Codes die Zahlen 0–9 und die Buchstaben A–F verwendet, wobei letztere die Zahlen 10–15 repräsentieren.
Hex-Codes in RGB umwandeln
Da Hex-Codes und HSL-Werte eigentlich nur verschiedene Darstellungsformen des RGB-Farbmodells sind, können sie konvertiert werden. Du wirst wahrscheinlich nicht oft einen Hex-Code in einen RGB-Wert umwandeln müssen, es gibt jedoch eine schnelle und einfache Methode. Für jeden der drei Werte führst du zwei Schritte aus:
- Multipliziere die erste Zahl (oder den ersten Buchstaben) mit 16.
- Addiere die zweite Zahl (oder den zweiten Buchstaben) dazu.
Bei #E234A2 ist der erste Wert E2. Er steht für die Zahl 226 (14 × 16 + 2). Diese Zahl ist der RGB-Wert für die Farbe Rot. Und #E234A2 hat die folgenden RGB-Werte:
- Rot: 226
- Grün: 49
- Blau: 152
(Du kannst auch Hex-Codes oder RGB-Werte in HSL-Werte umwandeln, aber diese Berechnung ist etwas komplizierter.)
Farbprofile im digitalen Design: sRGB und P3
Verschiedene Geräte, Monitore, Browser und Anwendungen verwenden unterschiedliche Technologien für die Farbwiedergabe, was zu visuellen Diskrepanzen zwischen ihnen führen kann. Deshalb solltest du beim Design für digitale Plattformen Farbprofile berücksichtigen, da dadurch ein einheitlicher Standard zur Definition und Darstellung von Farben für den jeweiligen Bildschirm festgelegt wird.
Designer*innen arbeiten hauptsächlich mit zwei Farbprofilen: sRGB und Display P3. sRGB ist seit Jahrzehnten der Webstandard. Mit dem sRGB-Standard können Content-Produzent*innen und Web-Designer*innen dafür sorgen, dass ihre Bilder, Videos und Grafiken auf den meisten Verbrauchergeräten einheitlich aussehen. Display P3, oft als P3 abgekürzt, kann ein Farbspektrum mit höherer Farbintensität wiedergeben und 49 % mehr unterscheidbare Farben als sRGB darstellen. Wenn P3 allerdings auf Geräten wie Smartphones oder Laptops verwendet wird, die für sRGB konzipiert sind, kann dies zu einem übermäßigen Energieverbrauch führen, da das Gerät eine höhere Leistung erbringen muss, um den erweiterten Farbraum darzustellen. Wenn du Designs für Plattformen wie iOS oder High-Definition-/Retina-Bildschirme entwickelst, ist Display P3 die beste Wahl, es sind jedoch nicht alle Anwendungen und Software für den größeren Farbraum von DCI-P3 optimiert.
Weitere Informationen zur Unterstützung von P3-Farbprofilen in Figma
WCAG und barrierefreie Farben
1999 veröffentlichte das World Wide Web Consortium (W3C) die erste Version der Richtlinien für die Barrierefreiheit von Webinhalten (Web Content Accessibility Guidelines, WCAG), ein technisches Dokument, dass Webinhalte für alle Nutzer zugänglich machen soll. Die Empfehlungen des W3C gelten als weltweiter Standard für Barrierefreiheit im Web und haben in der Webentwicklung und im digitalen Design einen hohen Stellenwert. Die Organisation veröffentlicht laufend Aktualisierungen.
Mit der aktuellen Version, WCAG 2.1, wurden die Richtlinien für Barrierefreiheit im Internet erweitert, indem jetzt ein breiteres Spektrum von Behinderungen, einschließlich kognitiver Beeinträchtigungen, und die Nutzung von Mobilgeräten berücksichtigt werden, um das Web inklusiver zu gestalten. WCAG 3.0 befindet sich derzeit in der Entwicklung und wird voraussichtlich noch umfassender sein.




