Erklärung bestimmtes Carousell beim Web-Programming?
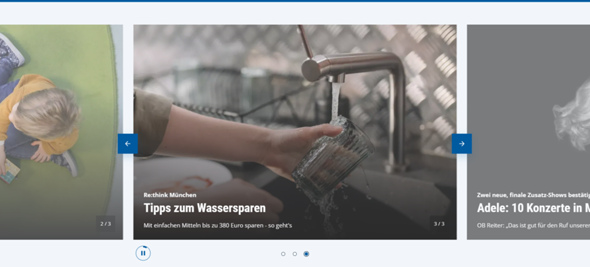
Ich habe auf der Website der Stadt München soll eine Diashow gefunden, und interessiere mich dafür wie das gecodet wird. Leider finde ich im Netz nur ähnliche Carousels für JS, aber keines das genau so funktioniert. Hier das ähnlichste Minimal Carousel with horizontal scroll + snap, mobile & mouse friendly (codepen.io) .Daher Frage ich nach ähnlicheren Beispielen und wie diese zu Coden sind. Vielen Dank im Voraus für eure Unterstützung

1 Antwort

du musst einen Container für das Karusell erstellen. Den Container füllst du dann mit Elementen, durch die du durchschalten kannst, also ein div oder img Element. Dann brauchst du noch Schaltflächen oder Links, um zur nächsten Folie zu gelangen.
In CSS musst du die Übergange der Folien definieren und in javascript musst du die Logik implementieren, um ein Bild zurück oder vor zu klicken.
Schau mal hier, da sind ein paar beispiele, im ersten ist auch ein Video dabei;
https://programmingduck.com/articles/javascript-carousel
https://skillupwards.com/blog/building-a-carousel-slider-with-javascript-and-css
https://dev.to/coderjay06/how-to-build-a-carousel-from-scratch-531c